Drew Jaynes made an interesting talk at WordCamp Albuquerque about useful filters. Below you will find the best ones with real examples. Just stick them in your themes function.php or a plugin.
Summary
Filters are functions that WordPress passes data through, at certain points in execution, just before taking some action with the data (such as adding it to the database or sending it to the browser screen).
From the WP Codex
Admin area filters
Change the “Enter title here” placeholder text for new posts
function enter_title_filter($title, $post) {
return __('Your own enter title here text');
}
add_filter('enter_title_here', 'enter_title_filter', 10, 2);
Change the post updated, published, trashed messages
function post_updated_messages_filter($messages) {
//Get the current post
global $post;
$post_url = get_permalink($post->ID);
//print_r($messages); <- in case you want to check content of $messages
$messages['post'][4] = __("Your own post updated message! Woo!") . " <a href='{$post_url}'>". __('View post') ."</a>";
return $messages;
}
add_filter('post_updated_messages', 'post_updated_messages_filter', 10, 1);
Filter content of the post editor
function post_editor_filter($content) {
if($content == '')
return _('Adding my own content for new posts!') . $content;
else
return $content;
}
add_filter('the_editor_content', 'post_editor_filter', 10, 1);
If $content is empty, it means the post is newly created, and you can add some default html to the to facilitate easier editing.
Rearrange admin menu order
//Move the settings menu to the top, just because we can!
function rearrange_admin_menu_filter($menu_order) {
//Unset current position of options menu
foreach($menu_order as $key => $value) {
if($value == 'options-general.php');
unset($menu_order[$key]);
}
//Add the Options menu again at the top
array_unshift($menu_order, 'options-general.php');
return $menu_order;
}
add_filter('custom_menu_order', '__return_true');
add_filter('menu_order', 'rearrange_admin_menu_filter', 10, 2);
Very useful for putting admin menus where you want them, hiding menus from certain user classes, etc.
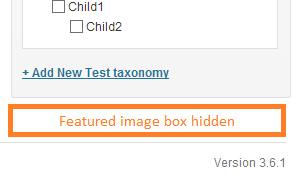
Hide admin meta boxes by default
function change_default_hidden( $hidden, $screen ) {
//This is the <div id="X"> value in the admin HTML code.
$hidden[] = 'postimagediv';
return $hidden;
}
add_filter( 'default_hidden_meta_boxes', 'change_default_hidden', 10, 2 );
Curiously, you have to use the HTML div id of the box you want to remove. (Which you’ll have to check using Firebug or similar from your browser.) Also, as soon as a user changes his settings using the Screen Options dialogue, this filter will no longer trigger for that user.
Front-end changes
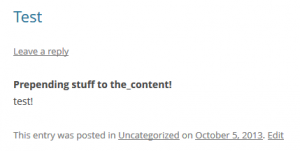
Modifying post content on the frontend
function the_content_filter($content) {
return __('<strong>Prepending stuff to the_content! </strong>') . $content;
}
add_filter('the_content', 'the_content_filter', 10, 1);
A lot of themes and plugins hook into it. If stuff doesn’t work like you expect, try modifying the hook priority.
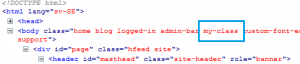
Adding classes to body and post wrappers
function body_class_filter($classes) {
$classes[] = 'my-class';
return $classes;
}
add_filter('body_class', 'body_class_filter', 10, 1);
To add classes to individual posts, use the post_class hook instead.
Note:
This is relying on your theme implementing post_class() and body_class() in its templates.
Changing the length of post excerpts
Development filters
Modifying the request
When you load up a page in WordPress, it tries to figure out what you wanted to load depending on the URL you are visiting.
Then WordPress prepares an array of parameters that is passed to WP_Query to actually query for the required data. The request filter can modify this array before it is executed.
function request_filter($query_vars) {
//Warning: Will redirect every request to a page with the slug sample-page
//$query_vars['pagename'] = 'sample-page';
return $query_vars;
}
add_filter('request', 'request_filter', 10, 1);
Note
The above example will redirect every request to a page with the slug sample-page. It is intentionally commented out.
Download all of these filters as a plugin
Here is a plugin that incorporates all of the filters above:
GitHub Gist
Note:
This will make your site look weird.