If you are interested in integrating SvelteKit with Firebase, have a look at the open-source chat application linked below.
Once you load the page, the Firebase SDK will trigger on the client and sign you in anonymously. You will get a random name (via the unique-names-generator package) and avatar (via dicebear/avatars). These are persistent and based on your unique Firebase identifier.
CSR, SSR, WTH? If you look inside +page.ts you will find that we set export const ssr = false;. This means we are disabling server side rendering on root route of the app which contains the chat.
The reason for this is that the Firebase SDK is adapted for the client side, it’s not meant to be run on the server.
If you want to create pages based on data in Firebase with Server Side Rendering you should use the Admin SDK which is adapted to run under Node. Keep in mind that you should always use the +page.server.ts file in this case, so that your code only runs on the server.
Repo https://github.com/khromov/firebase-sveltekit-chat
Demo https://f-kit-chat.vercel.app/
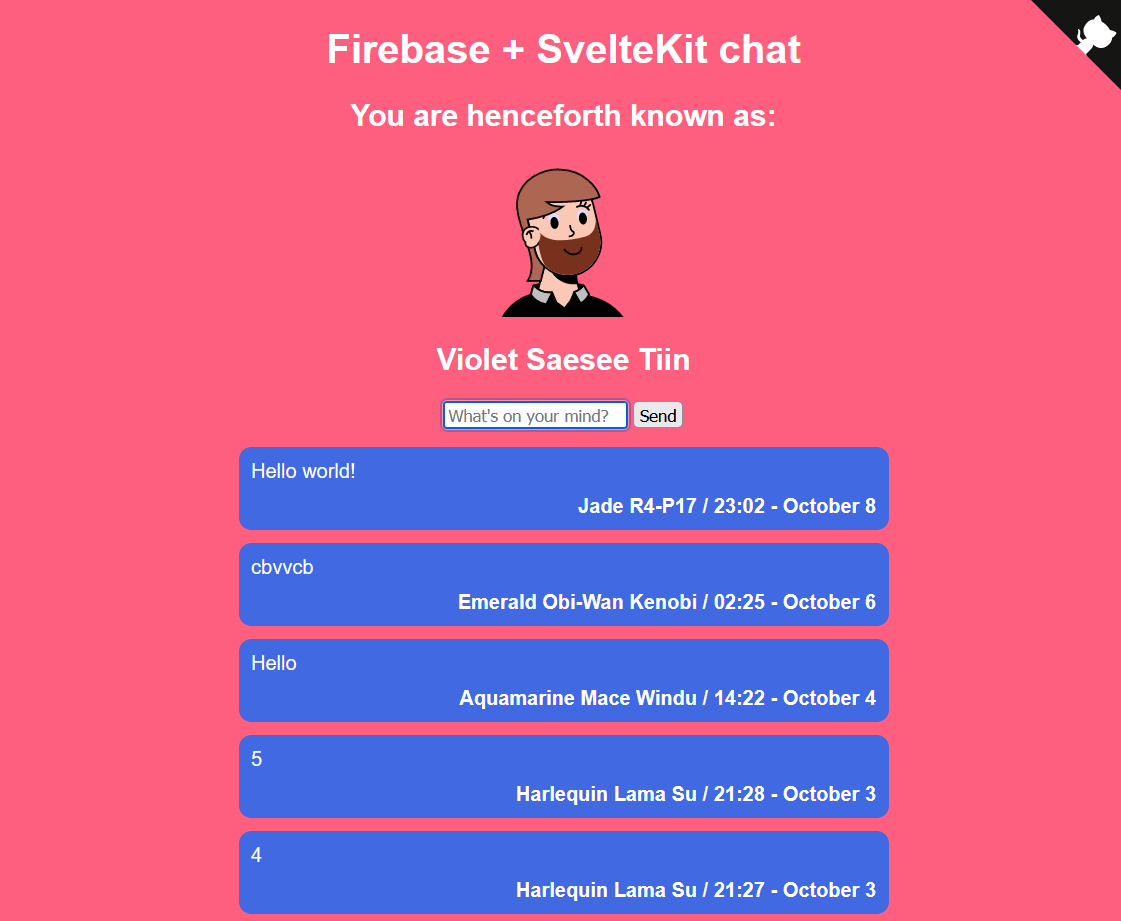
Screenshot: